This entry will show you how to create another type of custom column in a SharePoint list and then create a view based on the data you enter. Make sure you've seen Part One of this series.
I just realized how many times I say "um...." gotta work on that. :)
Friday, July 27, 2012
Wednesday, July 25, 2012
Low Tech
In my last post I talked about what technologies I love and couldn't live without...in this post I'd like to look at the opposite end of the spectrum.
I'm been sick for the past week with a nasty head cold (which by the way should be outlawed in summer). I've been taking various forms of over the counter medicines but I just can't seem to shake it. The one thing that has helped: a netti pot. Low tech but genius.
What low tech item do you love?
I'm been sick for the past week with a nasty head cold (which by the way should be outlawed in summer). I've been taking various forms of over the counter medicines but I just can't seem to shake it. The one thing that has helped: a netti pot. Low tech but genius.
What low tech item do you love?
Monday, July 23, 2012
I Heart Technology
As I've been pondering future post ideas and branching out from beyond SharePoint here and there, I realized I have quite a few technologies that are "near and dear" to me that I could write about.
In no particular order:
In no particular order:
- laptop
- smartphone
- iPod Nano
- Kindle
- iPad
- Windows Media Center
- xbox360
- my KEURIG! (added the morning after I originally posted in a caffine withdrawn stupor)
Saturday, July 21, 2012
The Anatomy Of a List, Part One: Creating a List and Adding Columns
The SharePoint List is one of the most basic and powerful features of SharePoint. This post kicks of a series designed to take the reader through the step by step process of harnessing this power using as many out of the box features as possible. We'll start by creating the list and then creating a custom column.
For this series I'm going to create a list used to gather housing information to be used on a college campus.
view larger size or watch below.
For this series I'm going to create a list used to gather housing information to be used on a college campus.
view larger size or watch below.
Thursday, July 19, 2012
I Heart my iPod
I thought I’d take another break from SharePoint to talk about another piece of technology that is near and dear to my heart…my iPod Nano. Yes, you read that correctly, I am smitten with a non-Microsoft product. My Windows 7 phone is equipped with a Zune and I actually switched over to that for a while, but ended up going back to the Nano.
When I switched back, I upgrade to the iPod Nano 6th generation. It is a pretty big departure from previous generations. The two biggest differences are the size and the replacement of the iconic wheel with a touch interface. I was hesitant to make the switch as I really like the tactile feel the wheel provided – I use the Nano in the car and was able to pause and skip to a new song without having to pick the device to look at it. In the end, the size ended up being the biggest reason for my upgrade.
This summer I joined a running group called Moms on the Run. We are doing interval training as we work our way up to a 5k. My new iPod Nano is so small and lightweight (and comes with a built in clip) I hardly notice it while I run. It also features a built in Nike Sport Kit which tracks my time, pace, distance and calories burned.
Last night I ran my first race in almost ten years. It was a two mile race and I had two goals:
When I switched back, I upgrade to the iPod Nano 6th generation. It is a pretty big departure from previous generations. The two biggest differences are the size and the replacement of the iconic wheel with a touch interface. I was hesitant to make the switch as I really like the tactile feel the wheel provided – I use the Nano in the car and was able to pause and skip to a new song without having to pick the device to look at it. In the end, the size ended up being the biggest reason for my upgrade.
This summer I joined a running group called Moms on the Run. We are doing interval training as we work our way up to a 5k. My new iPod Nano is so small and lightweight (and comes with a built in clip) I hardly notice it while I run. It also features a built in Nike Sport Kit which tracks my time, pace, distance and calories burned.
Last night I ran my first race in almost ten years. It was a two mile race and I had two goals:
- Don’t walk
- Finish under 20 minutes
Tuesday, July 17, 2012
Hide SharePoint List Header
When placing a SharePoint list on a webpage, by default it includes the column headers. Normally, this is great because you can then sort and filter the data in each column. However, in some instances it just doesn't make sense.
On my website we have a lot of FAQs and we put the questions/answers in a SharePoint list. When you place that list on the webpage, you get the column header, but since there are only two columns in the list, it's pretty obvious which is which. Furthermore, the sorting and filtering capability isn't really necessary.
THE BEFORE
By adding a Content Editor Web Part to your page and putting the following CSS in the HTML you can hide the column headers on the page.
<style>
TR.ms-viewheadertr > TH.ms-vh2 {
DISPLAY: none
}
</style>
THE AFTER
They are gone!
On my website we have a lot of FAQs and we put the questions/answers in a SharePoint list. When you place that list on the webpage, you get the column header, but since there are only two columns in the list, it's pretty obvious which is which. Furthermore, the sorting and filtering capability isn't really necessary.
THE BEFORE
 |
| The nature of this list makes the column headers look odd and out of place. |
 |
| Sorting and filtering options just are necessary for a list like this. |
<style>
TR.ms-viewheadertr > TH.ms-vh2 {
DISPLAY: none
}
</style>
THE AFTER
They are gone!
Wednesday, July 11, 2012
Digital Immigrants Vs Natives
Marc Prensky sets out the notion that there are Digital Immigrants and Natives…today's students who have grown up with technology are natives and I guess that makes everyone else immigrants. At the “old” age of 31, I’m not quite sure where to put myself…I don’t feel like an immigrant…and yet as I watch “kids these days” text and game I don’t exactly feel like a native. In general, I agree with Prensky's concept, but I don't like all his implication. I would lump digital natives vs. immigrants with generational differences or those personality assessments where they assign you a color or classify you as an otter or a lion. It’s a kind of a suedo-science but generally speaking, the concepts are true.
I think today’s students would prefer to learn in technology enhanced ways because, well, frankly, they are usually more fun or at the very least more interesting. Personally, I would rather listen to a lecture with the aid of a PowerPoint than a person just standing up there gabbing…. Now, here is where Prensky and I part ways. I think that natives would PREFER to learning differently, while Prensky states that there is a physical change that has taken place, “Today’s students think and process information fundamentally differently from their predecessors.” I don’t agree with that, and neither does Jamie McKenzie, who poked holes in his theory.
I don’t feel it is the job of today’s educators to entertain their students, but I do feel they must engage them. And technology is probably one of the most effective ways to do that. However, I also feel it is the job of an educator to prepare students for the future and the workplace is going to be full of Digital Immigrants – so students must learn to survive in that environment where natives are likely the minority.
I think today’s students would prefer to learn in technology enhanced ways because, well, frankly, they are usually more fun or at the very least more interesting. Personally, I would rather listen to a lecture with the aid of a PowerPoint than a person just standing up there gabbing…. Now, here is where Prensky and I part ways. I think that natives would PREFER to learning differently, while Prensky states that there is a physical change that has taken place, “Today’s students think and process information fundamentally differently from their predecessors.” I don’t agree with that, and neither does Jamie McKenzie, who poked holes in his theory.
I don’t feel it is the job of today’s educators to entertain their students, but I do feel they must engage them. And technology is probably one of the most effective ways to do that. However, I also feel it is the job of an educator to prepare students for the future and the workplace is going to be full of Digital Immigrants – so students must learn to survive in that environment where natives are likely the minority.
Friday, July 6, 2012
The Best Phone No One is Using
The Windows 7 Phone is an awesome phone. The thing is, no one is using it. I read and article on Engadget that goes over the marketshare of smartphone operating systems for 2012 and compared to the giants of Android and iPhone it's got a long way to go.
I have a Windows 7 Phone and I love it. Here's why I think you should give it a chance:
It's Pretty.
The Windows 7 interface is called Metro and it’s sleek, simple, and uncluttered. All apps are encouraged to embrace this look and feel giving them all a uniform look and navigation regardless of who wrote them. This makes using a new app much easier. Below is a shot of the weather app and by swiping left or right i can see the weather right now, the forecast, the radar map, or settings.
Live Tiles Rock.
The home screen on the phone features something called Live Tiles that are snapshots into an app and give you an at-a-glance idea of what's going on. So by looking at my phone I can easily see that I have:
It’s Better for Work.
Most workplaces use Microsoft Office as their desktop application suite of choice. (I'm not hating on Google Apps - but seriously, two words: Mail Merge). The Windows 7 Phone has great integration. For example, if you sync it with your Outlook calendar and you are running late, your can click a button and your phone will email all meeting attendees with a message that says, "I'll be a bit late, but I'm on my way. See you soon."
It’s Probably Faster.
I had an Android phone before this one and it was soooo slow. That's not gonna happen with a Windows Phone. Microsoft places minimum hardware requirements for the devices to run its Windows Phone 7. That means the company won't allow a phone to have the software unless it has the power to run it.
I have a Windows 7 Phone and I love it. Here's why I think you should give it a chance:
It's Pretty.
The Windows 7 interface is called Metro and it’s sleek, simple, and uncluttered. All apps are encouraged to embrace this look and feel giving them all a uniform look and navigation regardless of who wrote them. This makes using a new app much easier. Below is a shot of the weather app and by swiping left or right i can see the weather right now, the forecast, the radar map, or settings.
 |
| That's right, its 7pm and the temp outside is 96...you'd think this was Florida not WI! This heat wave is crazy!!! |
Live Tiles Rock.
The home screen on the phone features something called Live Tiles that are snapshots into an app and give you an at-a-glance idea of what's going on. So by looking at my phone I can easily see that I have:
- 1 work email
- 1 text message
- 2 personal emails
- 1 Facebook message
- and see the current temperature outside.
 |
| Truth: I emailed and texted myself to illustrate how the live tiles work. I'm not nearly this popular. |
It’s Better for Work.
Most workplaces use Microsoft Office as their desktop application suite of choice. (I'm not hating on Google Apps - but seriously, two words: Mail Merge). The Windows 7 Phone has great integration. For example, if you sync it with your Outlook calendar and you are running late, your can click a button and your phone will email all meeting attendees with a message that says, "I'll be a bit late, but I'm on my way. See you soon."
It’s Probably Faster.
I had an Android phone before this one and it was soooo slow. That's not gonna happen with a Windows Phone. Microsoft places minimum hardware requirements for the devices to run its Windows Phone 7. That means the company won't allow a phone to have the software unless it has the power to run it.
Thursday, July 5, 2012
Content Editor Web Part Saves the Day (Again)
My friend and fellow SharePoint enthusiast Brad is my guest blogger for the week. I did not know of this trick until reading his post - can't wait to try it and show you all my results!!
------
I suppose I would call myself a SharePoint Designer at my company, but perhaps I’m just a glorified power user that has more access than others. Speaking of power, I’ve recently learned of a powerful way to, once again, use JavaScript in a content editor web part (CEWP) to modify how a SharePoint list is displayed.
The issue: Users want to be able to “lock” the column headings that are displayed in a list. A user attempting to view contents in a long list may be required to scroll down the list, which effectively “hides” the column headings -- this can make the data confusing.
A solution: Add the JavaScript pasted below into the source of a CEWP. Make sure to enter the list’s GUID into the code (replace the GUID in the example).
Note: The GUID that must be replaced in this table is 4C9CFF20-B467-4E10-820C-0A132442CF98. I have included a link to some documentation on how to easily identify a list’s GUID - http://sanketinfo.blogspot.com/2009/05/how-to-find-guid-of-sharepoint-list.html
------
I suppose I would call myself a SharePoint Designer at my company, but perhaps I’m just a glorified power user that has more access than others. Speaking of power, I’ve recently learned of a powerful way to, once again, use JavaScript in a content editor web part (CEWP) to modify how a SharePoint list is displayed.
The issue: Users want to be able to “lock” the column headings that are displayed in a list. A user attempting to view contents in a long list may be required to scroll down the list, which effectively “hides” the column headings -- this can make the data confusing.
A solution: Add the JavaScript pasted below into the source of a CEWP. Make sure to enter the list’s GUID into the code (replace the GUID in the example).
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"
type="text/javascript"></script>
<style type="text/css">
<!--
.DataGridFixedHeader { position: relative; top: expression(this.offsetParent.scrollTop);}
-->
</style>
<!--
.DataGridFixedHeader { position: relative; top: expression(this.offsetParent.scrollTop);}
-->
</style>
<script type="text/javascript">
$(function(){
var $table = $("TABLE[ID^='{4C9CFF20-B467-4E10-820C-0A132442CF98}']:first", "#MSO_ContentTable");
$(function(){
var $table = $("TABLE[ID^='{4C9CFF20-B467-4E10-820C-0A132442CF98}']:first", "#MSO_ContentTable");
<!--WRAP TABLE IN SCROLL PANE-->
$table.wrap("<DIV style='OVERFLOW: auto; HEIGHT: 575px'></DIV>");
<!--FROZEN HEADER ROW-->
$("TR.ms-viewheadertr:first", $table).addClass("DataGridFixedHeader");
});
</script>
$table.wrap("<DIV style='OVERFLOW: auto; HEIGHT: 575px'></DIV>");
<!--FROZEN HEADER ROW-->
$("TR.ms-viewheadertr:first", $table).addClass("DataGridFixedHeader");
});
</script>
Note: The GUID that must be replaced in this table is 4C9CFF20-B467-4E10-820C-0A132442CF98. I have included a link to some documentation on how to easily identify a list’s GUID - http://sanketinfo.blogspot.com/2009/05/how-to-find-guid-of-sharepoint-list.html
Sunday, July 1, 2012
To Save a Buck: Windows Media Center
I’m branching out from SharePoint to discuss anther Microsoft Technology that I’m getting more and more familiar with. Windows Media Center is a free program that is included in most versions of Windows XP, Vista, and Windows 7. Assuming you have a tv tuner (around a $50 purchase) you can pause and record tv and connect to many online resources such as Netflix.
Several months ago, in an effort to cut down some monthly bills while attempting to maintain the same lifestyle we got rid of TiVo and switched Windows Media Center to manage our tvaddiction viewing. There were some initial bumps like finding a good remote and figuring out how to watch recorded tv in other rooms, but we’ve been using it for full time for a few months and it’s been great.
Several months ago, in an effort to cut down some monthly bills while attempting to maintain the same lifestyle we got rid of TiVo and switched Windows Media Center to manage our tv
 |
| The guide showing what's currently on tv. |
 |
| The start menu where you can watch tv, movies, and browse through pictures that are on your computer. |
 |
| The area where you can view shows you've recorded. |
Have you used technology to save money?
Friday, June 29, 2012
A List of List Ideas
A List is one of the most basic features of SharePoint. Think of it like an excel spreadsheet - it contains rows and columns of whatever data you want. You can then sort, filter, or group that data in any number of ways and display it on a webpage. In an environment when you have multiple people editing a webpage, sometimes it is advantageous to store information in a List and give a person access to update that, rather than access to the webpage itself.
Here are a few ideas for information you might want to store in a list:
Here are a few ideas for information you might want to store in a list:
- a list of items and how much they cost - SharePoint has the ability to automatically calculate the sum
- a list of questions and answers - you could include a "category" field and then group the list by category
- a list of people with their contact information
- a list of award winners
- a list of events - SharePoint allows you to create views of the data that allow you to only display the current events
Wednesday, June 27, 2012
I broke the internet
Well, only sort of. Today was not my best day - I rolled out some code that took down our public website for a few hours this morning. The thing is, it only affected FireFox and Chrome (and maybe Safari - didn't check) but IE was fine so I didn't notice right away...when I did notice - I got that sick to my stomach feeling when you know you screwed up but you are not quiet sure how to fix it.
Took about 40 minutes but I was able to fix my mistake and there were several times when I had to wait for something to deploy or wait for a server to reboot. Turns out sitting and thinking about my screw-up made me feel even worse - so to take my mind of SharePoint and code I give you a list of non-SharePoint things that make me happy and do not require me to use any CSS.
Took about 40 minutes but I was able to fix my mistake and there were several times when I had to wait for something to deploy or wait for a server to reboot. Turns out sitting and thinking about my screw-up made me feel even worse - so to take my mind of SharePoint and code I give you a list of non-SharePoint things that make me happy and do not require me to use any CSS.
- Come on, you know you want to: http://www.people.com/people/
- My Etsy Shop: http://www.etsy.com/shop/themunch
- How a Web Design Goes Straight to Hell: http://theoatmeal.com/comics/design_hell
- A great place to get lost in all the cool stuff they sell: http://www.uncommongoods.com/
- My favorite mommy blogger: http://www.dooce.com/
Wednesday, June 20, 2012
CQWP Remove Hyperlink
I think SharePoint's Content Query Web Part (CQWP) is one of the most useful tools for an inbetweener. This web part allows you to display information in a variety of ways from a list on your site or (and this is the most useful part) on another site in your site collection. The trouble is, the out of the box styles are okay, but of course I have need for something just a tad different.
The Scenario:
At the college where I work we have a webpage for each program that we offer. Each page has standard information that we display such as name, description, list of courses associated with it. Some of this standard information I have in a list and I want to use the CQWP to display it on the page.
The Problem:
The out-of-the-box CQWP displays a hyperlink to each item in the list. Normally, this is a great feature, but in my case, there is no more data to display - I don't need the hyperlink to further detail, but there is no way to turn it off.
The Solution:
Since the CQWP comes with an array of styles to choose from, I decided to make a new one. I liked the OOTB bulleted list style, so I opened up the ItemStyle.xsl file located in Style Library > XSL Style Sheets and made a copy and tweaked the name, style and removed the hyperlink tags. This is the code I was left with:
<xsl:template name="MyBullets" match="Row[@Style='MyBullets']" mode="itemstyle">
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'" />
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title" />
<xsl:with-param name="UrlColumnName" select="'LinkUrl'" />
</xsl:call-template>
</xsl:variable>
<div class="item link-item bullet CQWP_bullet">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate" />
<xsl:if test="$ItemsHaveStreams = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of select="@OnClickForWebRendering" />
</xsl:attribute>
</xsl:if>
<xsl:if test="$ItemsHaveStreams != 'True' and @OpenInNewWindow = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of disable-output-escaping="yes" select="$OnClickTargetAttribute" />
</xsl:attribute>
</xsl:if>
<xsl:value-of select="$DisplayTitle" />
</div>
</xsl:template>
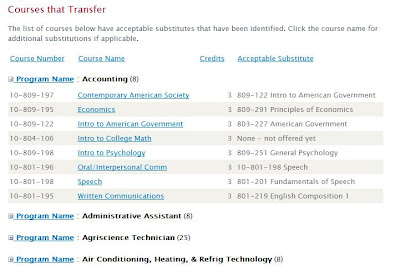
When you create that new style, it automatically shows up in the CQWP style list and the end user sees this:
The Scenario:
At the college where I work we have a webpage for each program that we offer. Each page has standard information that we display such as name, description, list of courses associated with it. Some of this standard information I have in a list and I want to use the CQWP to display it on the page.
The Problem:
The out-of-the-box CQWP displays a hyperlink to each item in the list. Normally, this is a great feature, but in my case, there is no more data to display - I don't need the hyperlink to further detail, but there is no way to turn it off.
The Solution:
Since the CQWP comes with an array of styles to choose from, I decided to make a new one. I liked the OOTB bulleted list style, so I opened up the ItemStyle.xsl file located in Style Library > XSL Style Sheets and made a copy and tweaked the name, style and removed the hyperlink tags. This is the code I was left with:
<xsl:template name="MyBullets" match="Row[@Style='MyBullets']" mode="itemstyle">
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'" />
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title" />
<xsl:with-param name="UrlColumnName" select="'LinkUrl'" />
</xsl:call-template>
</xsl:variable>
<div class="item link-item bullet CQWP_bullet">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate" />
<xsl:if test="$ItemsHaveStreams = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of select="@OnClickForWebRendering" />
</xsl:attribute>
</xsl:if>
<xsl:if test="$ItemsHaveStreams != 'True' and @OpenInNewWindow = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of disable-output-escaping="yes" select="$OnClickTargetAttribute" />
</xsl:attribute>
</xsl:if>
<xsl:value-of select="$DisplayTitle" />
</div>
</xsl:template>
When you create that new style, it automatically shows up in the CQWP style list and the end user sees this:
Thursday, June 7, 2012
Alternating Row Color of SharePoint List
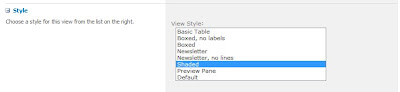
When modifying the view of a SharePoint list there are several out-of-the-box styles that you can choose from that change the look and feel of how the data is displayed. My favorite one is the Shaded Style which applies an alternating row color to the data.
It's not wise to modify the out-of-the box styles from sharepoint but you can override them by using the following CSS code:
.ms-alternatingstrong {
background-color: #F2F1EC !important;
}
You should obviously #F2F1EC with your preferred color - although my warm grey is quite nice.
Here is a screen shot of the data on the page - I have information grouped, and when you expand the group you can see the alternating row color. Here is where the inbetweener comes in. I didn't like the out-of-the box color that was applied to the row color, so I changed it using SharePoint Designer.
It's not wise to modify the out-of-the box styles from sharepoint but you can override them by using the following CSS code:
.ms-alternatingstrong {
background-color: #F2F1EC !important;
}
You should obviously #F2F1EC with your preferred color - although my warm grey is quite nice.
Tuesday, June 5, 2012
Are You an InBetweener?
I'm the webmaster at a technical college which is running SharePoint 2010 on our public website. I work with SharePoint every day and often find that I am an inbetweener - I am more than a Power User but not quite at the level of administrator. I know how things work, but often don't know how to fix them.
This blog will be dedicated to the tips and tricks I've discovered that hopefully most tech savy users (assuming you have the appropriate access) will be able to accomplish. I will strive to explain things in plain english and give step by step guidance whenever I can.
This blog will be dedicated to the tips and tricks I've discovered that hopefully most tech savy users (assuming you have the appropriate access) will be able to accomplish. I will strive to explain things in plain english and give step by step guidance whenever I can.
Subscribe to:
Posts (Atom)