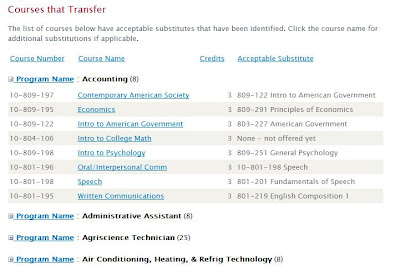
Here is a screen shot of the data on the page - I have information grouped, and when you expand the group you can see the alternating row color. Here is where the inbetweener comes in. I didn't like the out-of-the box color that was applied to the row color, so I changed it using SharePoint Designer.
It's not wise to modify the out-of-the box styles from sharepoint but you can override them by using the following CSS code:
.ms-alternatingstrong {
background-color: #F2F1EC !important;
}
You should obviously #F2F1EC with your preferred color - although my warm grey is quite nice.



Thanks for pointing me in the right direction with alternatingstrong. I achieved the same effect by adding a hidden CEWP to the bottom of the page withe following code. It avoids mucking about with SPD.
ReplyDelete(replace the () wrappers around the style tags with <>)
(style)
.ms-alternatingstrong
{
background-color: #B9E9EB;
}
(/style)
You can interactively choose your color and get the corresponding code from here: http://rapidtables.com/web/color/RGB_Color.htm
Whenever I attempt this, nothing happens to the formatting and the text shows up in the page. What might I be doing wrong?
ReplyDeleteJeff,
ReplyDeleteInsert YourFileName.css file in /_catalogs/masterpage/Forms/AllItems.aspx
containing:
(style type = "text/css")
.ms-alternating {background-color: #E3EDF5;}
(/style)
Replace () <>
after that add CEWP in page where is list view web part end in CEWP(content link) insert path to css file ../_catalogs/masterpage/YourFileName.css
Kind regards,
Artur
or .ms-alternatingstrong {background-color: #E3EDF5;}
ReplyDeletedepending on what you used :)