I think SharePoint's Content Query Web Part (CQWP) is one of the most useful tools for an inbetweener. This web part allows you to display information in a variety of ways from a list on your site or (and this is the most useful part) on another site in your site collection. The trouble is, the out of the box styles are okay, but of course I have need for something just a tad different.
The Scenario:
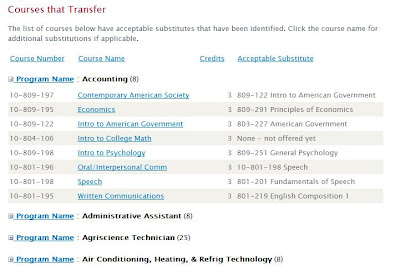
At the college where I work we have a webpage for each program that we offer. Each page has standard information that we display such as name, description, list of courses associated with it. Some of this standard information I have in a list and I want to use the CQWP to display it on the page.
The Problem:
The out-of-the-box CQWP displays a hyperlink to each item in the list. Normally, this is a great feature, but in my case, there is no more data to display - I don't need the hyperlink to further detail, but there is no way to turn it off.
The Solution:
Since the CQWP comes with an array of styles to choose from, I decided to make a new one. I liked the OOTB bulleted list style, so I opened up the ItemStyle.xsl file located in Style Library > XSL Style Sheets and made a copy and tweaked the name, style and removed the hyperlink tags. This is the code I was left with:
<xsl:template name="MyBullets" match="Row[@Style='MyBullets']" mode="itemstyle">
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'" />
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title" />
<xsl:with-param name="UrlColumnName" select="'LinkUrl'" />
</xsl:call-template>
</xsl:variable>
<div class="item link-item bullet CQWP_bullet">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate" />
<xsl:if test="$ItemsHaveStreams = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of select="@OnClickForWebRendering" />
</xsl:attribute>
</xsl:if>
<xsl:if test="$ItemsHaveStreams != 'True' and @OpenInNewWindow = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of disable-output-escaping="yes" select="$OnClickTargetAttribute" />
</xsl:attribute>
</xsl:if>
<xsl:value-of select="$DisplayTitle" />
</div>
</xsl:template>
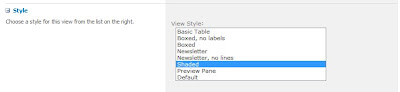
When you create that new style, it automatically shows up in the CQWP style list and the end user sees this: